デザイン制作ツールとして共同編集可能なFigmaを、フロント実装にはWordPressテーマのSnow Moykeyを採用し効率化。 次にデザインについてお伺いします。mimiさん、今回のどのようなツールや手法を軸に制作しましたか? mimi :デザインツールはFigma を導入させていただきました。今後外部に提供する予定のデザインレギュレーション資料も、Figmaのみで管理・更新しています。プロジェクト・タスク管理はBacklog 、ソース管理はGitHub 、CIもGitHub Actions を使用しました。連絡・通知はSlack で、ドキュメントもBacklogのWikiを主に、開発に特化した内容はGitHubのWikiに整理しています。
私たちneccoもFigmaを使っていますが、複数人でリアルタイムで共同編集ができるので本当に便利ですよね。 mimi :そうなんですよね!Figmaの使用歴は2年ほどですが、受託で、クライアントさんにも手を動かしていただく形で、この規模のデザインワークに利用するのは今回が初めてでした。それに合わせてワークフローの考察・改良などを行えたことが個人的に大きな収穫でした。
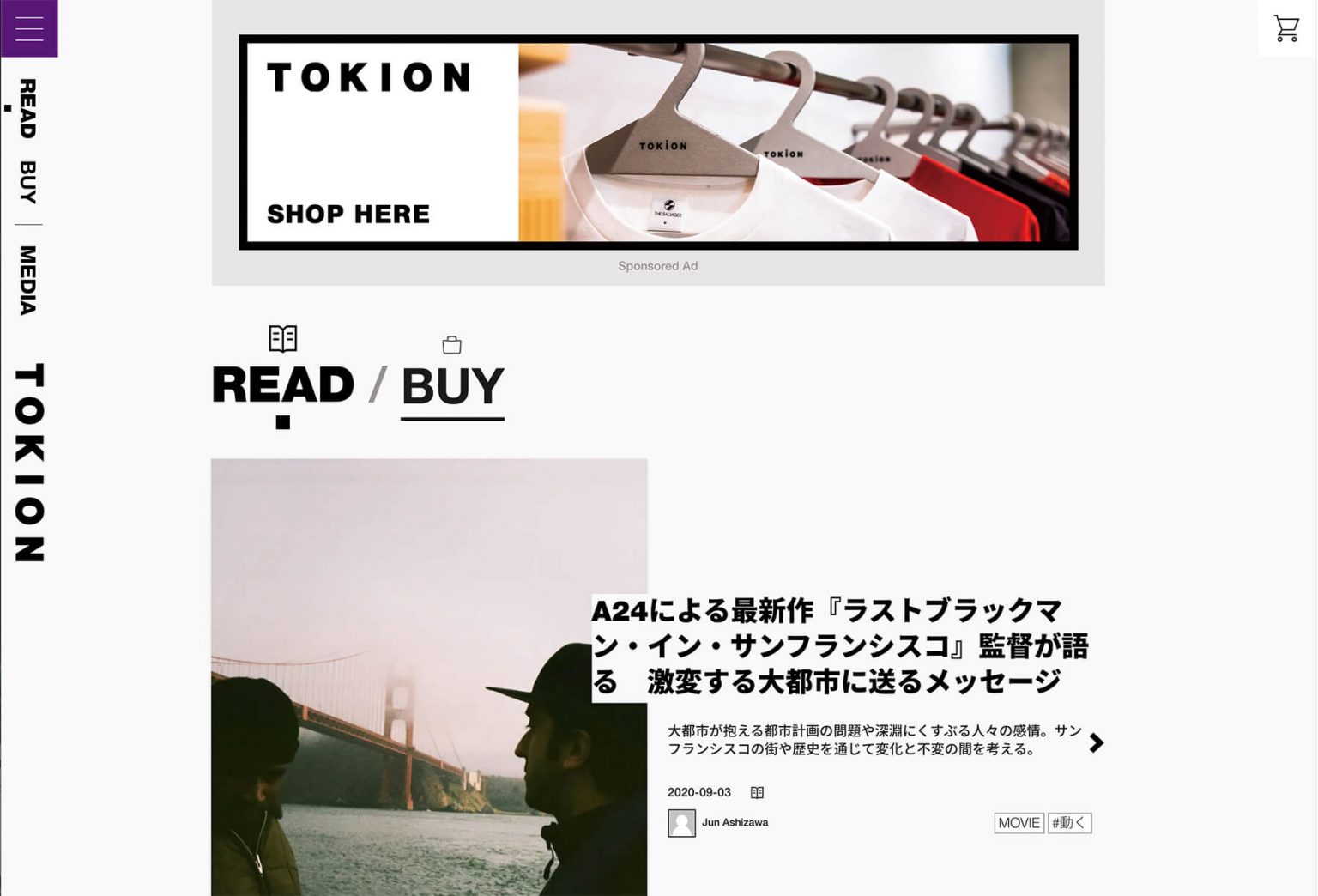
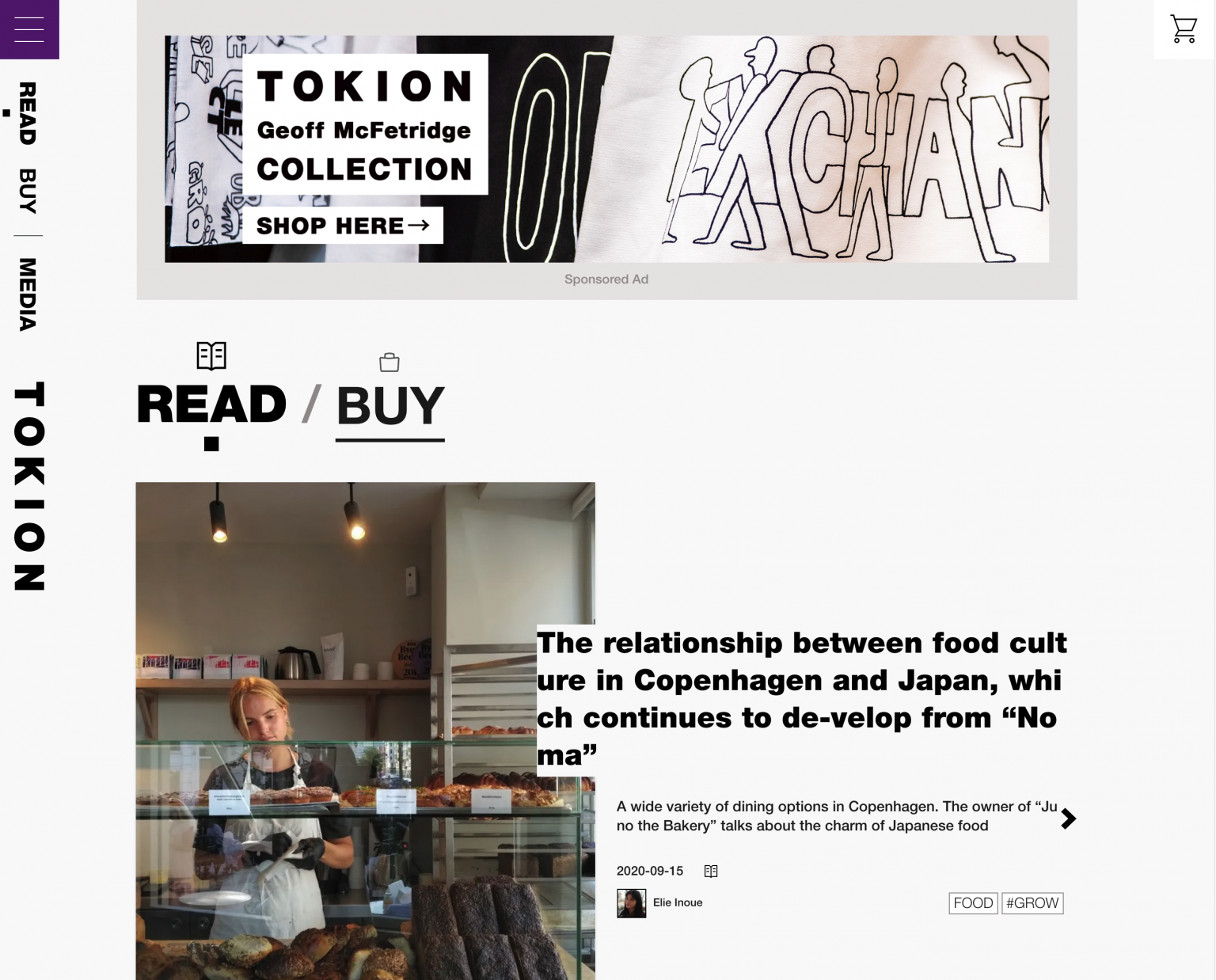
mimiさんが作ったTOKIONさんのサイトデザイン、すばらしいですね。余白を大胆に使っていて、記事を読ませたいという思いが伝わってきます。デザインするうえで櫻井さん側からどんな要望がありましたか? mimi :褒めていただきありがとうございます!これは私ひとりではなく、TOKIONチームのみなさんとのやりとりがあったからこそ、できあがったデザインです。そう言っていただけると恐縮してしまいます…。
それは確かに難しいですね。僕も10言語くらいのサイトを作った経験がありますが、言語によって単語の長さが違うので、デザインがかなり変わってきますよね。言葉によって変化することのないデザインを考えられたんだと思います。
mimi :ありがとうございます、今でもうまくいってるか自信がないのですが…。写真もしっかり見せたいけれど「読ませる」ことが大事だったので、タイトルと大きい写真をどうつなげるか、櫻井さんたちと話し合いながら進めていきました。
櫻井さん、はじめてデザインの完成形を見た感想はいかがでしたか?完成形というよりも、Figmaでやりとりしながら制作過程を見ていましたか? 櫻井 :そうですね。mimiさんから「こんな感じですか?」「こんなパターンだとどうですか?」などとご相談いただき、都度Figma上で確認しながら進めました。リアルタイムにデザイン進行に伴走させてもらう経験はこれまでなかったので、一緒に創り上げるという感覚がより濃く感じられました。
mimi:実装スケジュールを考えると、イチからつくる余裕がなかったため、WordPressの既存テーマであるSnow Monkey を採用しました。アップデート時にテーマ側で対応してくれるので、今後のアップデートがすごく楽になると思います。つねに最新状態を保てるのは大きなメリットですね。
櫻井さん、ブロックエディタの感触はいかがでしたか? 櫻井 :日常的な記事の登録は編集部がおこなっていますが、小一時間くらい説明して、あとはみんな勘で触ってできるようになりました。非常に使いやすいですね。WWDでは採用していないので、後ろめたい気持ちです(笑)。









.jpeg)