※ 2021 re:Invent のアップデート次第でタイムリーに内容が更新されることがあります。
2021年5月、Next.js のホスティング先として AWS Amplify Console が対応可能になったお知らせにより、SSR(Server-side rendering)においても Vercel や自前のホスティング環境を構築する以外のもう一つの選択肢として Amplify Console が利用できるようになりました。以前より Serverless Nextjs Component を使うという方法もありましたが、Amplify Console を使うとフロントエンドのインフラ構築がほぼコードレスに対応できる点でオススメする方法となります。
この記事では、Amplify Console を使った基本的な Next.js のホスティング設定方法を紹介しつつ、いくつか TIPS を紹介します。
Amplify Console を利用したホスティング方法
まず、デプロイする Next.js アプリのテンプレートを作成します。create-next-app を利用して新規プロジェクトとソースコードのテンプレートを展開します。
npx create-next-app@latest --ts
# or
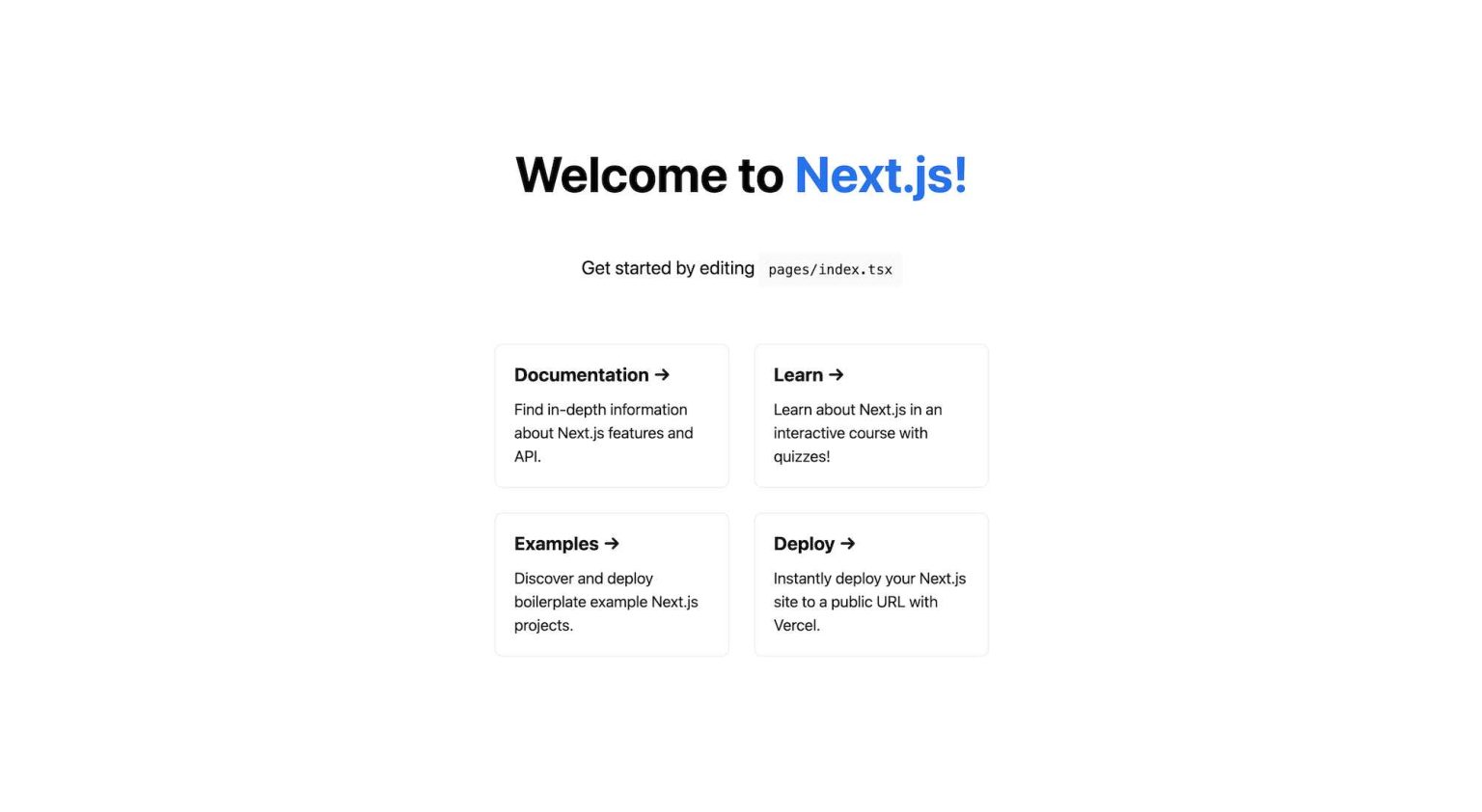
yarn create next-app --typescriptプロジェクト名を入力すると、コマンドを実行したところに指定した名前で新しくディレクトリが作成されます。そのままビルドして実行( yarn build && yarn start )すると、以下のようなサンプル画面が表示されます。

これをデプロイしてホスティングしてみます。Amplify Console では、GitHub/GitLab/BitBucket 等のリポジトリからソースコードを連携し、AWS 環境内でCI/CDの仕組みを自動構築することができます。まずはサンプルとして GitHub リポジトリを作成し、テンプレートのソースコードをコミットしておきます。
git remote add origin https://github.com/<GITHUB_USERNAME>/amplify-hosting-next-app.git
git branch -M main
git push -u origin mainAWS コンソールを開き、AWS Amplify > Host your web app を選択します。

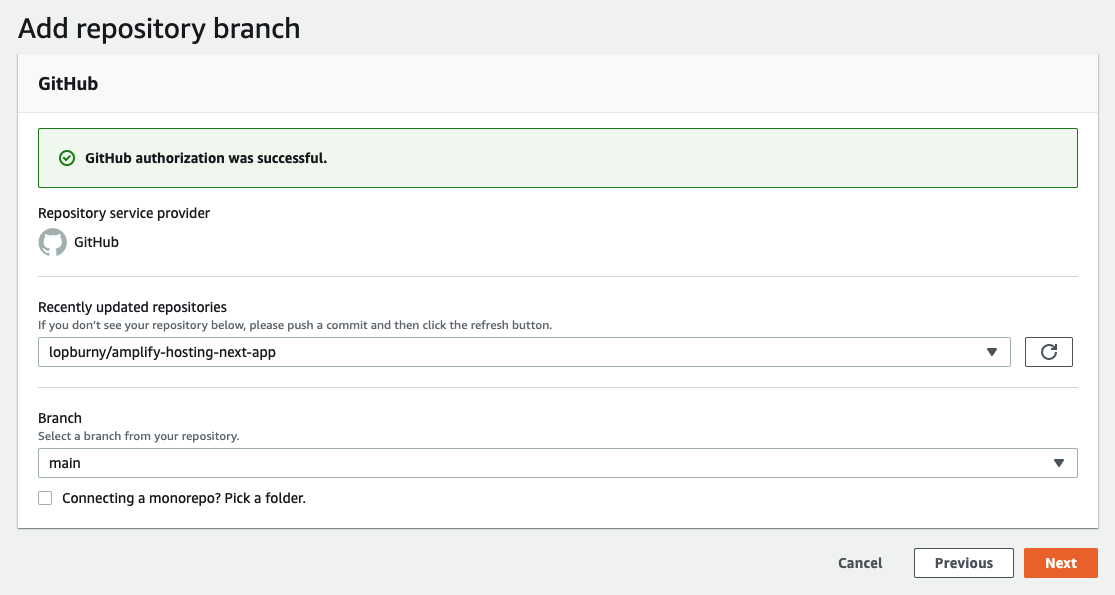
続いて From your existing code > GitHub > Continue を選択、GitHubでの認可の手続きを経て、先程作成したリポジトリとブランチを選択します。

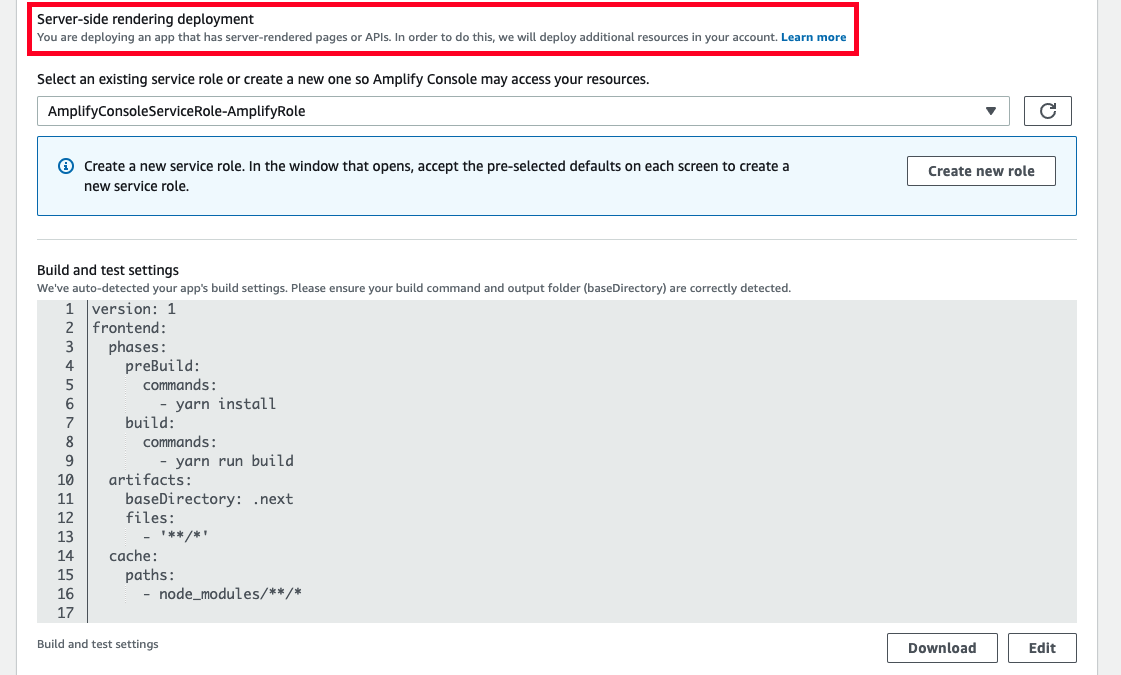
特に問題なければ Next を押して進みます。Next.js テンプレートであれば、基本的に自動で Server-side rendering deployment と検知してくれます。もし npm scripts 内で next export を使ってビルドする場合、SSR ではなく SSG(通常の静的アセット配信)として認識してくれるので、別途設定を行う必要がなく便利です。

Advanced settings ではビルドで利用する Docker イメージや環境変数の指定ができます。後から変更することもできますので、開発が進むにつれて適宜変更していく想定で問題ないです。最初の時点では特に触れる必要がないため、引き続き Next を押して進めます。

それでは、Save and deploy を押してデプロイしてみましょう。
(※初回ビルドに失敗する場合はこの記事の次のセクションをご参照ください)

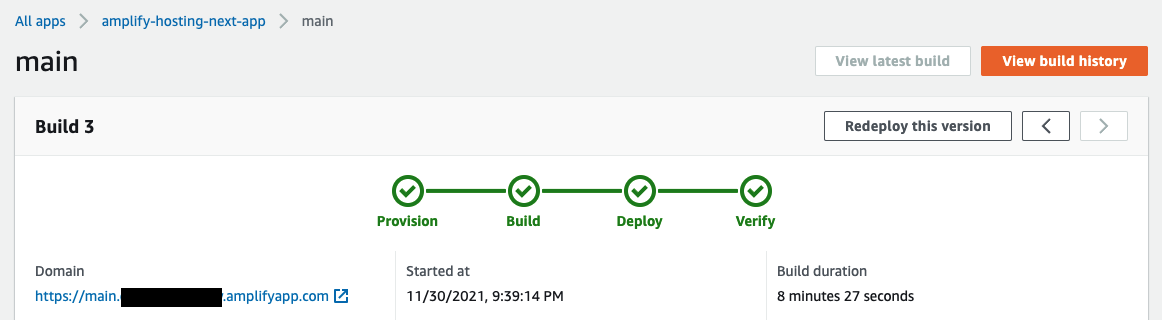
以降、指定したブランチへの push イベントを受けて自動デプロイされるようになります(※設定で無効化可能)。ビルドに成功すると発行されたURLを開いて画面を確認し、最初にローカルで実行したのと同じ画面が表示されていれば、ホスティング完了です。

デフォルトのビルド環境で Node.js バージョンを指定する方法
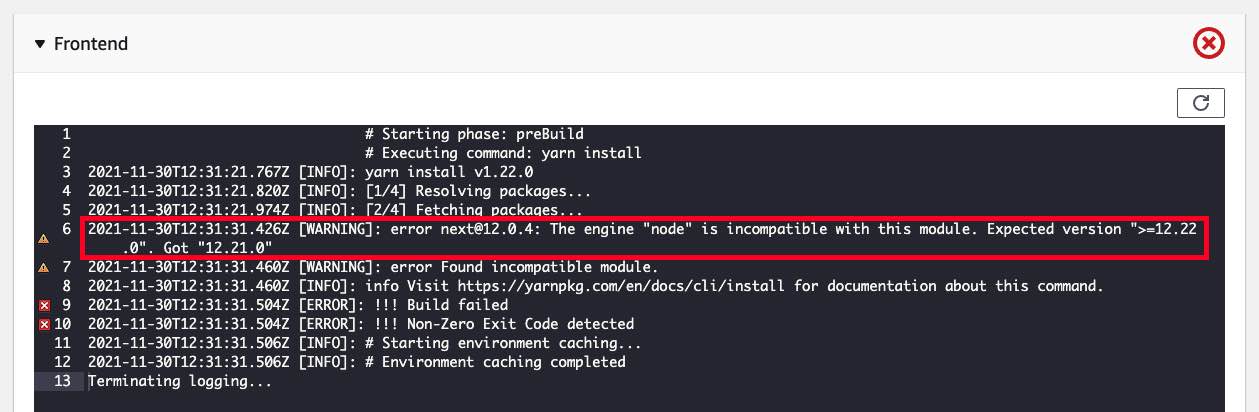
デフォルトのビルドで利用するイメージの Node.js バージョンが v12 とやや古いため、現時点では初回のビルド実行で以下のエラーメッセージと共に失敗するようになります。

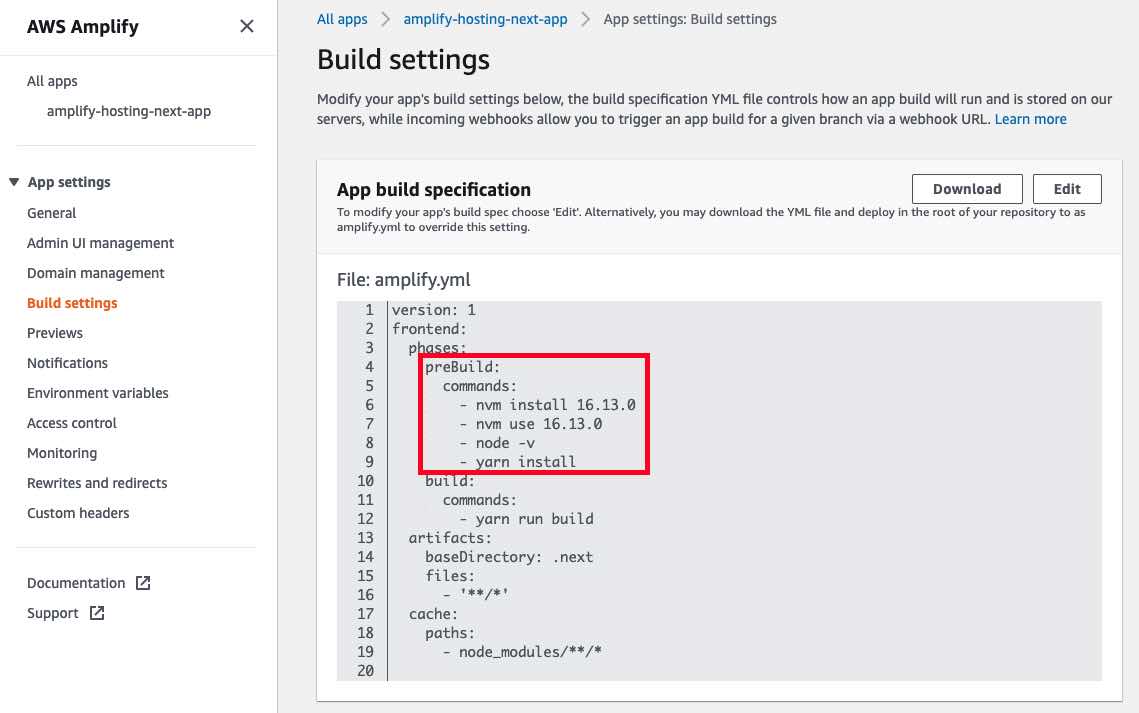
これを解決するためには、ビルドを実行する環境の Node.js バージョンを上げておく必要があります。幸い nvm が利用できるので、preBuild の時点で必要な Node.js バージョンをインストール、nvm use を使って指定しておくことで解決できます。
version: 1
frontend:
phases:
preBuild:
commands:
- nvm install 16.13.0
- nvm use 16.13.0
- node -v
- yarn install
SSR → SSG, SSG → SSR への変換はできない


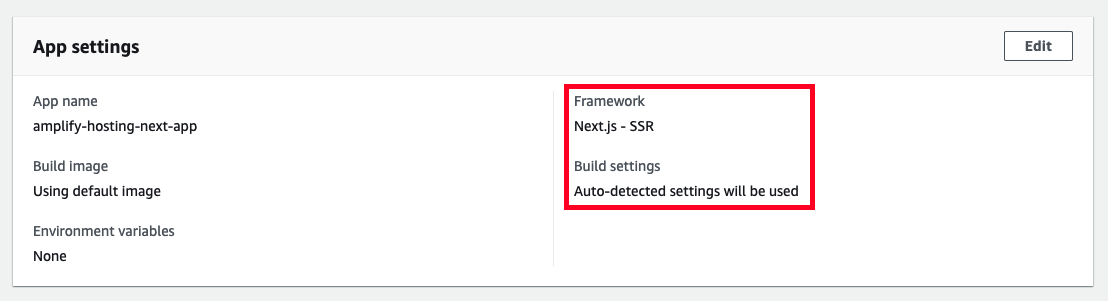
App Settings > General にて、上記のように SSR / SSG のどちらで動作するかについて確認できるようになっています。ただし一度 SSR か SSG に指定されると、後から変更することは現状できないので注意が必要です。もし途中から変更したい場合、別途新しい App を追加・連携してホスティングする必要があります。
その他、ウェブアプリに必要な基本的な設定
Amplify Console はホスティングに関連する様々な機能が提供されています。SSL証明書発行を含むドメイン設定、ベーシック認証によるアクセスコントロール、リダイレクト設定など、従来の静的ファイル配信の定番構成 S3 + CloudFront を構築した経験があれば簡単にイメージできる機能が揃っています。
ベーシック認証によるアクセスコントロールについては、当初 SSR では非対応でしたが、現時点では対応されているので利用可能になっています。
これらの機能についてはコンソール左側のメニュー App settings から適宜選択して設定を行うことができます。ただし、自前でホスティングする場合や CloudFront ディストリビューションを直接操作する場合に比べればできることが限られてくるので、Amplify Console を利用する場合は可能な限りフロントエンドのインフラ環境が複雑な構成にならないようにすることを念頭に置きつつ、アプリケーションの開発に集中することがポイントになります。