Playwright とは?
Microsoft製のOSSで、Chrome(Chromium)だけでなく Safari と Firefox も簡単なコマンドでインストールして利用することが可能な E2E テストツールです。有名な Chromuim のヘッドレスブラウザである Puppeteer とほぼ同じような感覚でコードを記述していけるので、以前 Puppeteer を使ったことがある方はすぐに慣れることができるかと思います。本来 Playwright は Node.js 環境で利用しますが、この記事ではあえて Node.js ではなく Python で利用するようにして、AWS Lambda 上にコンテナイメージとしてデプロイして利用してみます。Node.js に関してもやり方は大きく変わらないので、構成において参考になれるかと思います。
公式情報は以下をご参照ください。
なぜ AWS Lambda で稼働させるか
AWS Lambda は実行回数の時間に応じて料金がかかる仕組みになっており、固定費用が発生しないため、常時起動しておく必要はありません。またスクリーンショットや各種ファイルダウンロードなどを行う場合、Amazon S3 を含め AWS の各サービスに連携しやすく、カスタマイズ製に優れ、AWSの各種マネージドセキュリティサービス・環境変数・VPC・IAMポリシーによってセキュアな環境が構築しやすいため、運用またはテストツールとしても非常に使いやすくおすすめです。
実行環境にはコンテナイメージを利用することで、AWS Lambda のペインポイントの一つであったランタイム更新の手間も以前よりかなり少なくなってきました。
近年、様々な Synthetic Monitoring(外形監視)のツールも出ており、AWS を利用中であれば、Amazon CloudWatch Synthetics についても触れたことがある方もいるのではないでしょうか。ただこれらのツールは非常に便利な一方で、費用が気になってしまうこともあるかと思います。AWS Lambda を活用すれば非常に低コストて外形監視を構築し、E2E テスト自動化を実現することが可能です。
AWS Lambda へのデプロイ手順
それでは、AWS Lambda で Playwright を実行していく手順をご紹介します。この記事では AWS マネジメントコンソールでの手順を記載していますが、AWS CDK を利用して IaC でデプロイする場合はこちらの記事(https://serverless.co.jp/blog/pgoday8w1_t/)も併せてご参考ください。
動作確認用のS3 バケットを作成
スクリーンショットを取ったら S3 にアップロードして確認を行うようにするので、バケットを作成しておきます。すでに作成しておいたテスト用のバケットがあればそれを使うようにしてこちらはスキップしても問題ありません。
動作確認用のスクリプト作成
スクリプトは以下のようにまず簡単に作成してローカルで実行を確認しておきます。アップロード先のバケットは前項で作成したバケット名または今回利用すると決めたバケット名にしてください。
from playwright.sync_api import sync_playwright
def lambda_handler(event, context):
with sync_playwright() as p:
browser = p.chromium.launch(
args=[
'--autoplay-policy=user-gesture-required',
'--disable-background-networking',
'--disable-background-timer-throttling',
'--disable-backgrounding-occluded-windows',
'--disable-breakpad',
'--disable-client-side-phishing-detection',
'--disable-component-update',
'--disable-default-apps',
'--disable-dev-shm-usage',
'--disable-domain-reliability',
'--disable-extensions',
'--disable-features=AudioServiceOutOfProcess',
'--disable-hang-monitor',
'--disable-ipc-flooding-protection',
'--disable-notifications',
'--disable-offer-store-unmasked-wallet-cards',
'--disable-popup-blocking',
'--disable-print-preview',
'--disable-prompt-on-repost',
'--disable-renderer-backgrounding',
'--disable-setuid-sandbox',
'--disable-speech-api',
'--disable-sync',
'--disk-cache-size=33554432',
'--hide-scrollbars',
'--ignore-gpu-blacklist',
'--metrics-recording-only',
'--mute-audio',
'--no-default-browser-check',
'--no-first-run',
'--no-pings',
'--no-sandbox',
'--no-zygote',
'--password-store=basic',
'--use-gl=swiftshader',
'--use-mock-keychain',
'--single-process'
]
)
TMP_DIR = '.tmp/' # Lambda デプロイ時は '/tmp/' にします
context = browser.new_context()
page = context.new_page()
page.set_viewport_size({
'width': 1920,
'height': 1080,
})
page.goto('https://serverless.co.jp/')
print('page: ', page)
print('page title: ', page.title())
# local動作確認用
# Lambda へのデプロイ時はコメントアウトしてください。
lambda_handler({}, {})
コンテナイメージを作成
Dockerfile は以下のように記載します。Node.js 利用の場合は、Node.js のベースイメージを利用して、npm などから Playwright とブラウザを入れるようにしてください。
DockerfileECR へプッシュする
Dockerfile の作成が終わったら、AWS 認証情報をセットし、Amazon ECR(Dockerイメージを保存・取得するコンテナレジストリーサービス)にプッシュします。AWS 認証情報のセットはこちらの記事をご参考ください。
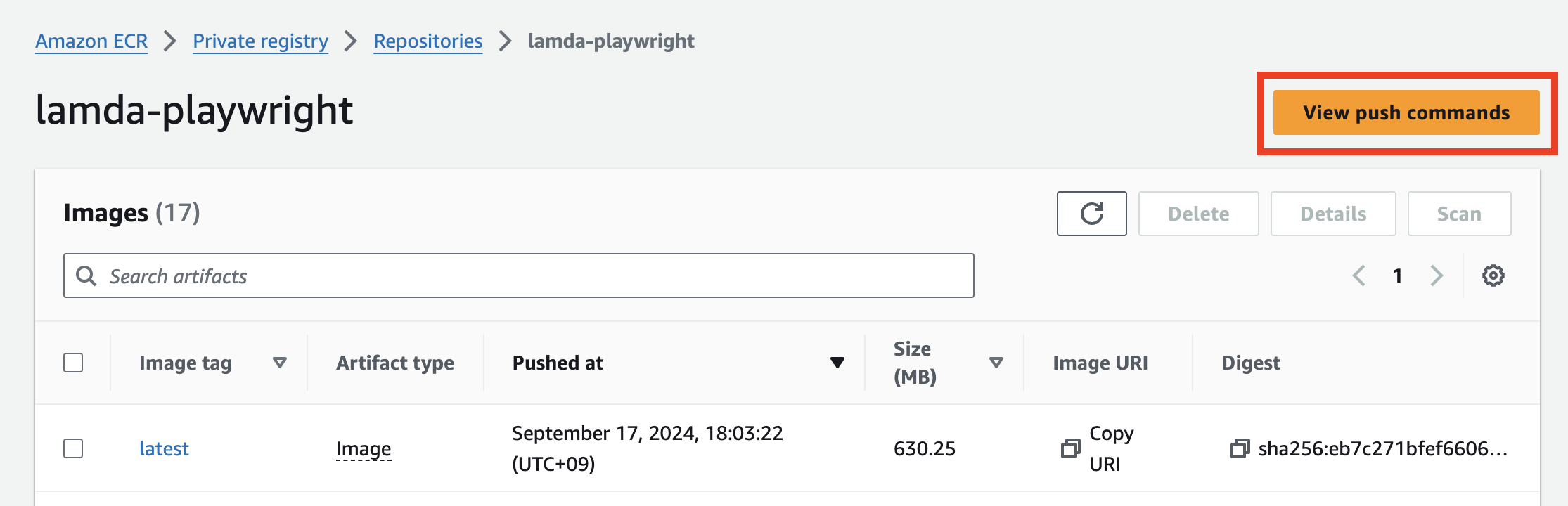
まずは Amazon ECR にプライベートリポジトリを作成し、こちらのボタンをクリックします。

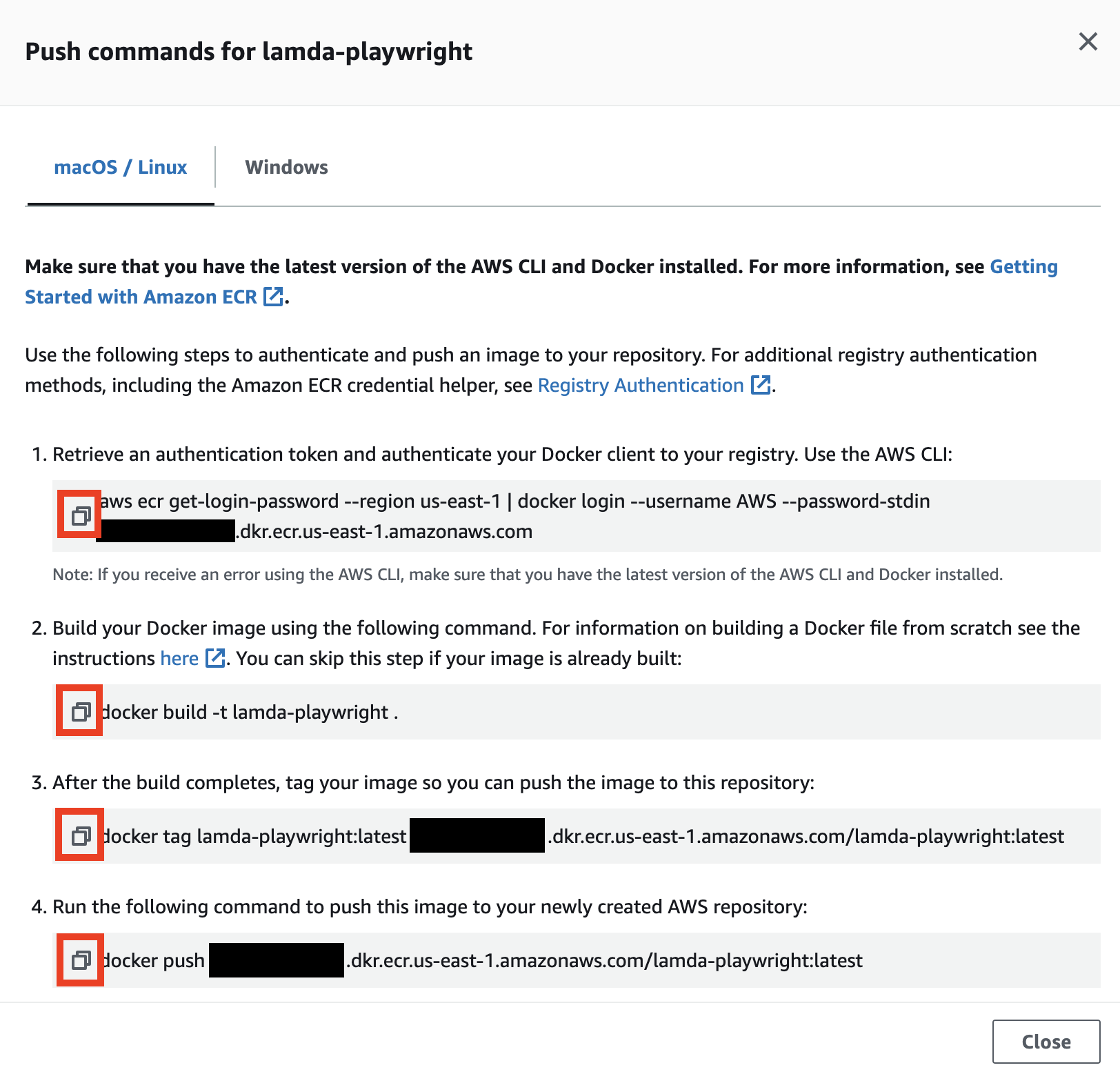
するとコマンド情報が出てくるので、そのままコピーしてコマンドを入力していきます。まず ECR にログインをし、タグ付けしてプッシュする流れになります。

AWS Lambda 関数を作成する
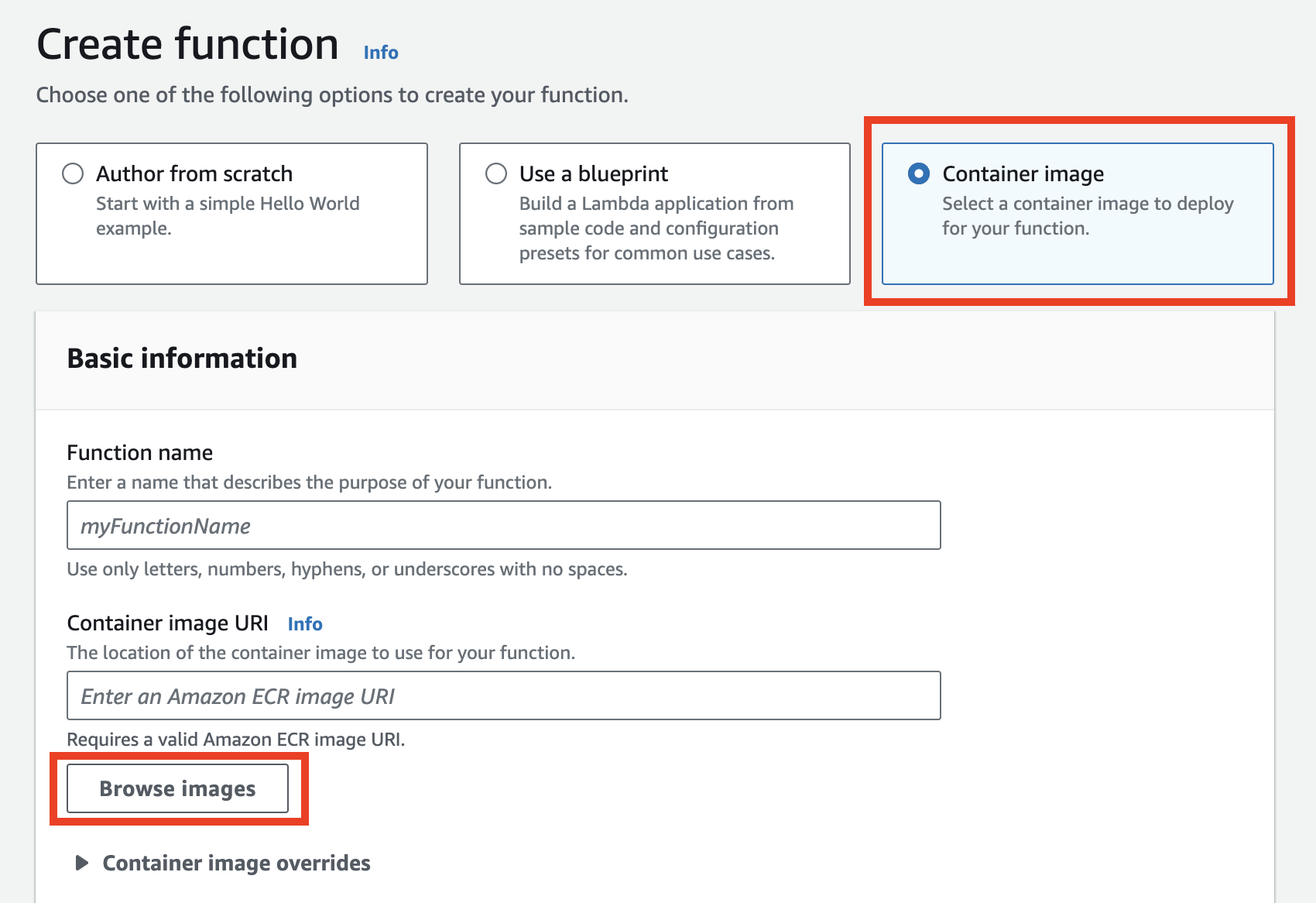
それでは、 AWS Lambda を作成していきます。ランタイムは「コンテナイメージ」を選択し、ECR にプッシュしておいたイメージを選択します。

関数の作成時および作成後に際して以下の項目を一通り参考にしてください。
項目 | 設定値 | 備考 |
|---|---|---|
Architecture |
|
|
Memory |
|
|
Timeout |
|
|
Cuncurrency |
|
|
IAM Policy |
|
|
動作確認
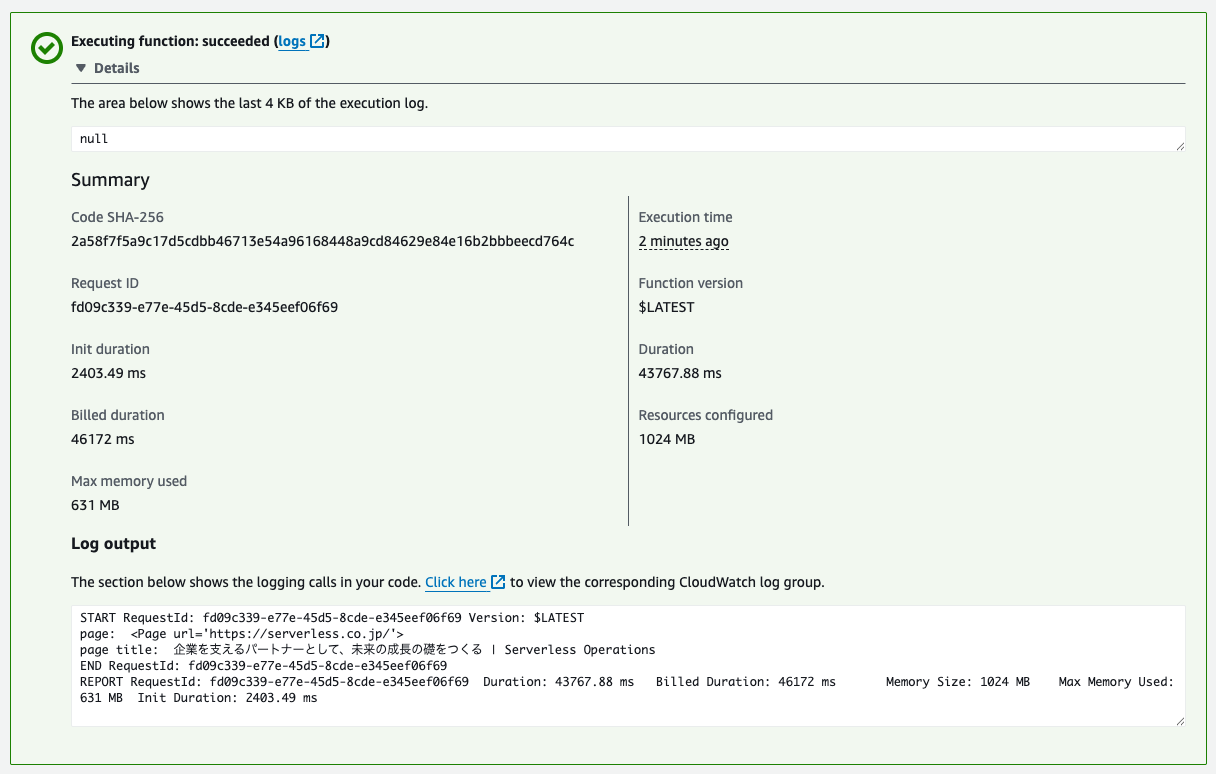
まず、AWS Lambda のコンソールからテストを実行してみます。以下のように成功していれば問題ありません。

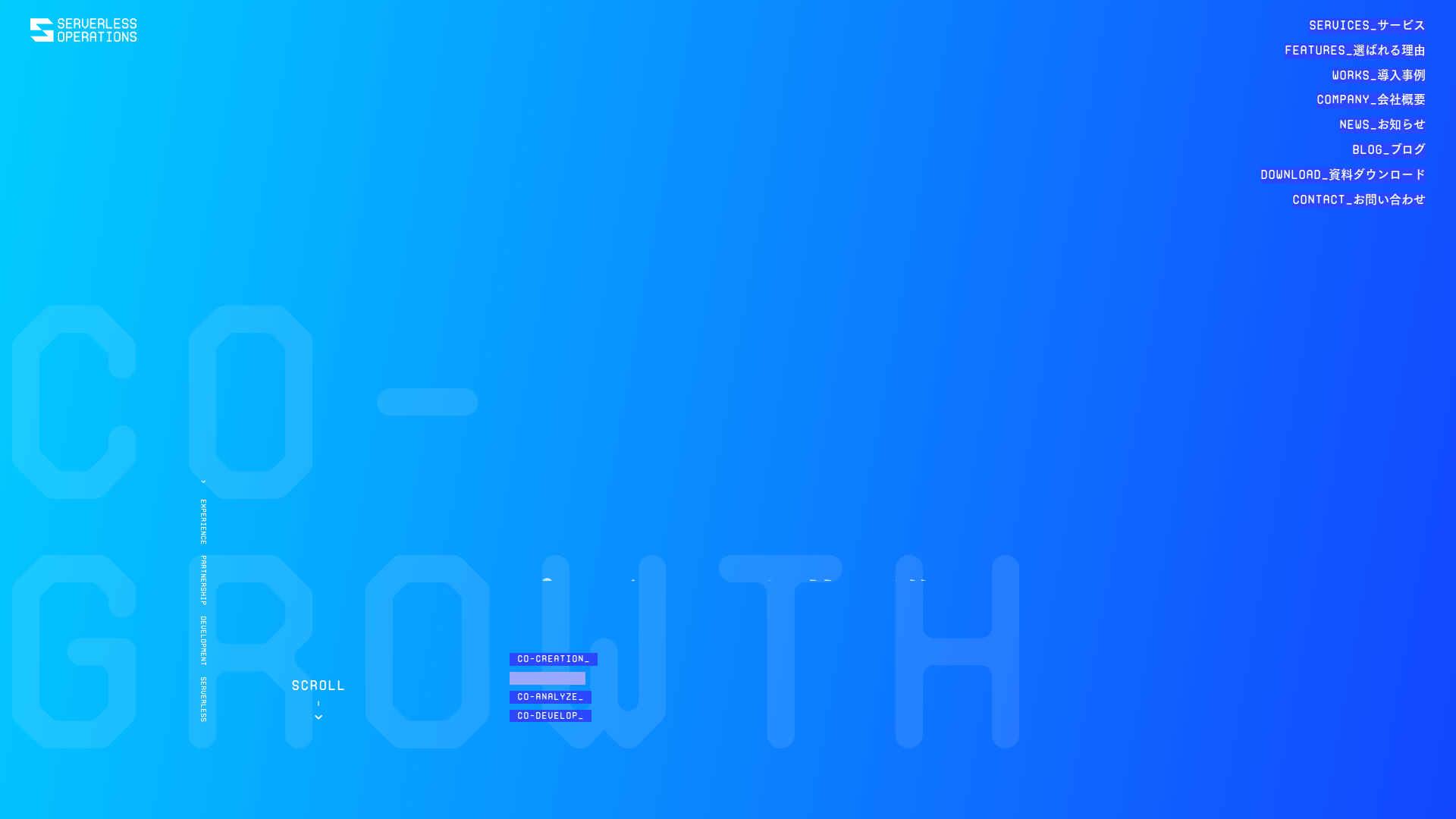
S3 バケットにもスクリーンショットがアップロードされているか確認します。ダウンロードしてみて、以下のように開いた画面の画像が表示されていれば問題ありません。

いかがだったでしょうか。同じような構成をコンソールではなく AWS CDK, AWS CloudFormation, Terraform などを使ってコード化し、テスト環境も IaC で構成管理を行うことが可能ですので、チャレンジしてみていただければと思います。
この記事に関する内容、または AWS でのテスト自動化などに関して気になる点やサポートが必要な方は、お気軽にお問い合わせください。