
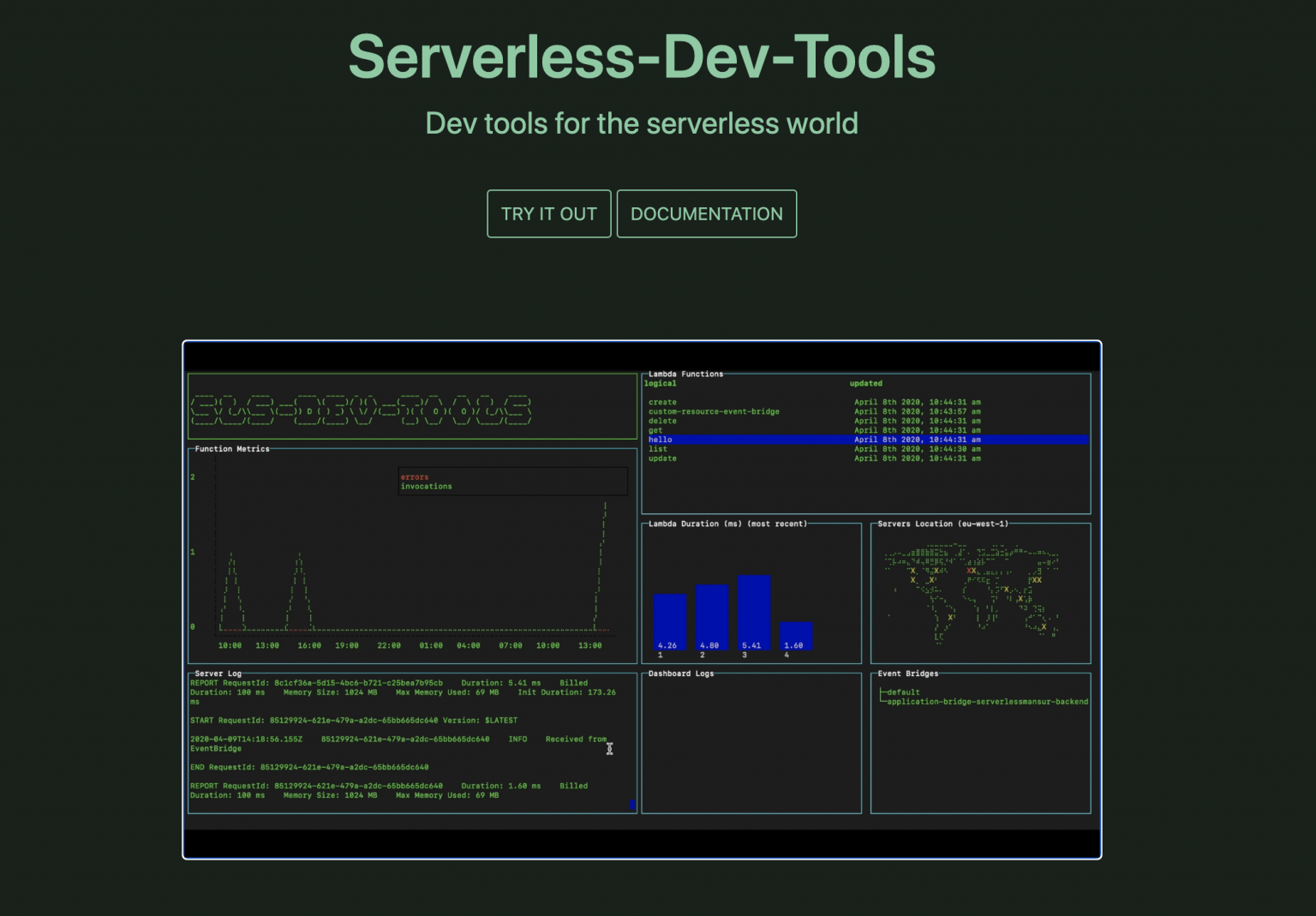
Serverless-Dev-Toolsというターミナル上でダッシュボードを開き、Lambdaのデプロイやログ、メトリクスの確認ができる開発ツールの存在を教えてもらったのでそれを紹介していきます。
サーバーレスの開発時にブラウザからマネジメントコンソールにアクセスしつつ、ログを確認したり状態を確認したりすることが多いと思いますが、ブラウザとエディタを行き来したり、何度もログインし直したりみたいなのが結構めんどくさいですよね。
このツールはターミナルで専用の開発ダッシュボードを提供してマネジメントコンソールを開くこと無く開発を行えることを可能にすることがコンセプトです。
一度ダッシュボードを開けば、キーボードショートカットでデプロイやLambdaの実行などを行えて、ログもそこから確認することが出来ます。
インストール
Serverless-Dev-ToolsはServerless FrameworkとSAMに対応しています。
今回はServerless Frameworkでプロジェクトを作って、そこにツールをインストールします。
まずは以下のコマンドでServerless Frameworkのプロジェクトを作ってAWS環境にLambdaをデプロイしましょう
$ serverless create -t aws-nodejs
$ serverless deploy次にyarnもしくはnpmでツールをプロジェクトのローカルにインストールします
$ yarn add -D sls-dev-toolsインストールに成功したら以下のコマンドでツールを立ち上げましょう
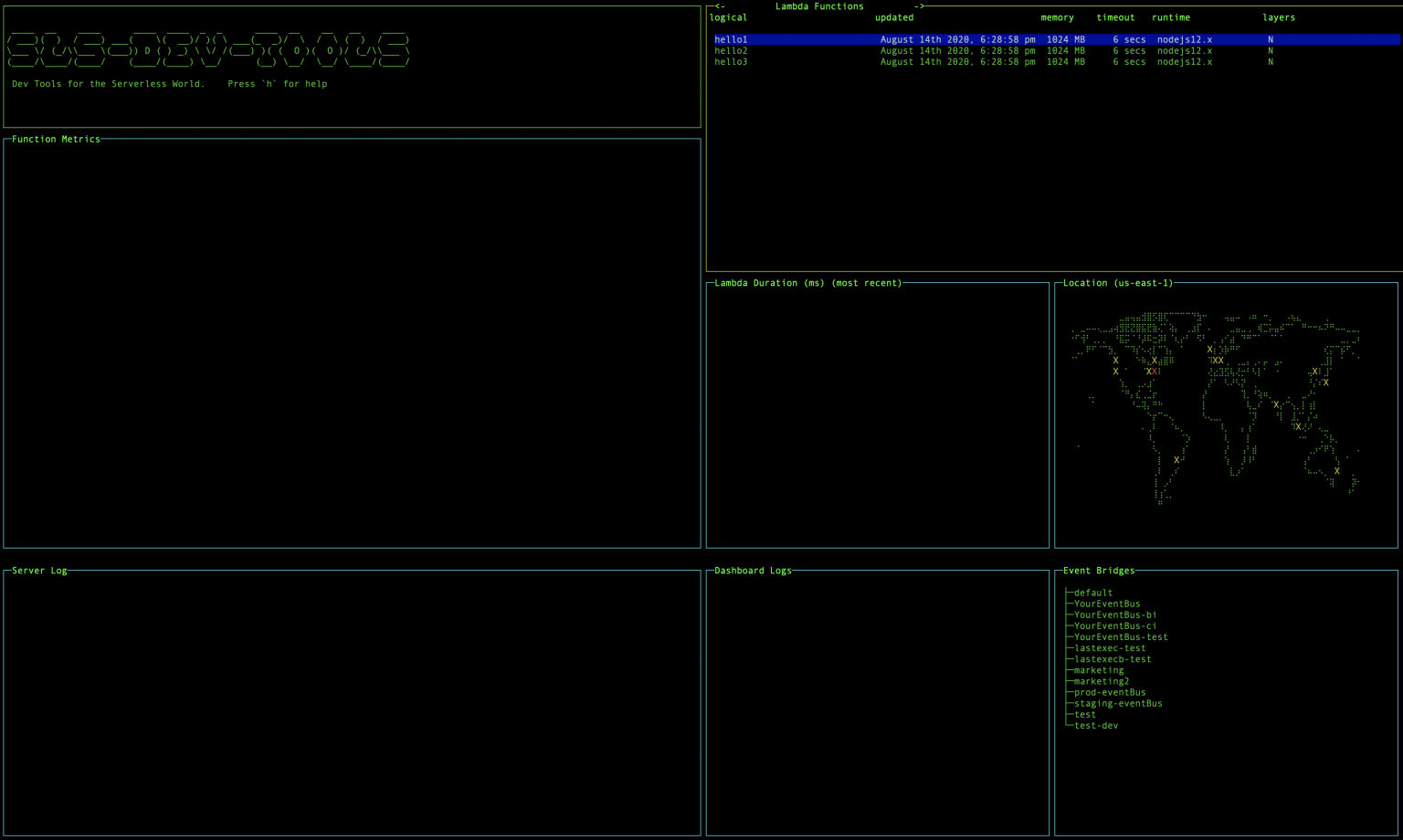
$ yarn sls-dev-tools -r us-east-1 -p defaultこんな感じのダッシュボードが立ち上がればセットアップは完了です。

ダッシュボードの操作方法
hを押すとヘルプが立ち上がります。キーボードショートカットで以下の様な様々な操作が割り当てられています
ショートカット | 操作 |
o | ブラウザで選択したLambdaのAWSマネジメントコンソールを開く |
q | ダッシュボードを閉じる |
d | 選択したLambdaファンクションをデプロイする |
s | スタック内のすべてのLambdaファンクションをデプロイする |
i | 指定したLambdaファンクションを実行します |
r | 選択したEventBridgeのレジストリをwindowで開きます |
l | 選択したLambdaの統計情報をwindowで開きます |
Lambdaのデプロイを行う
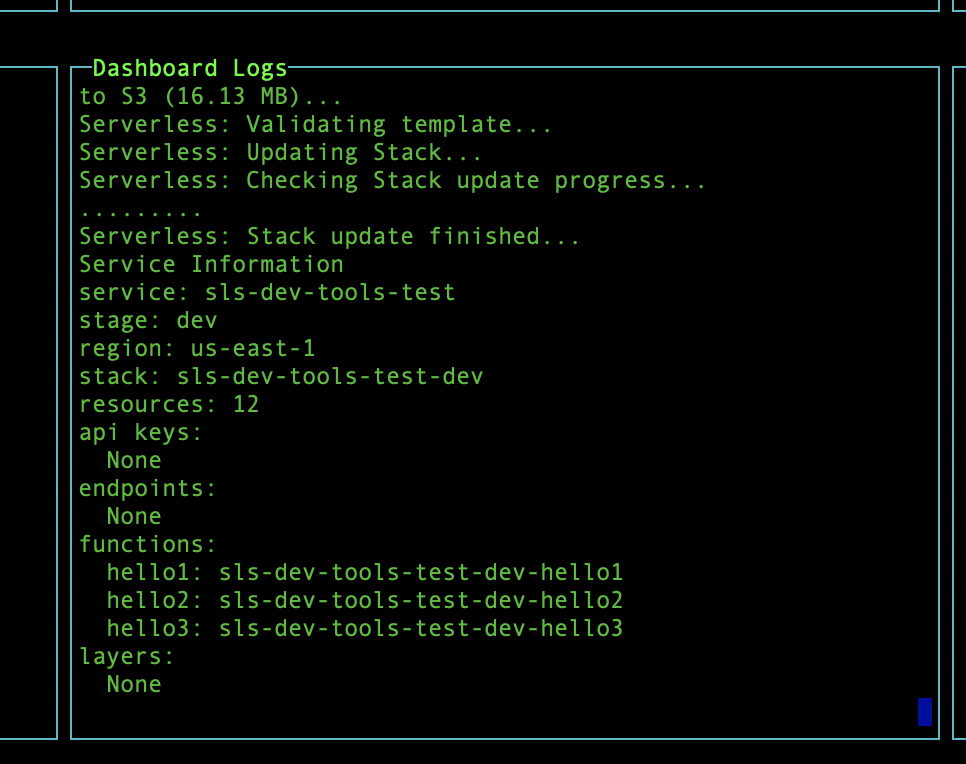
sショートカットを押すことで、sls deploy もしくはsam deploy が実行されてスタック全体がデプロイ出来ます。

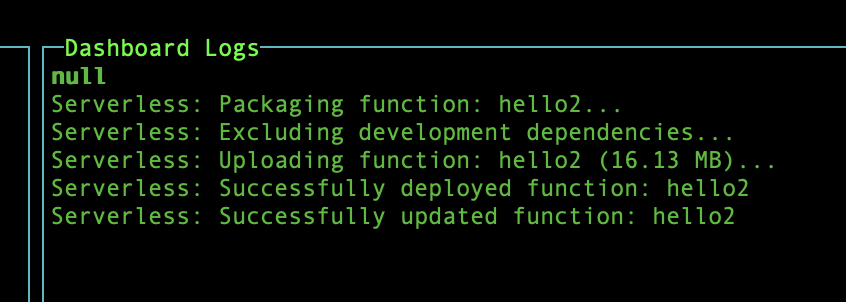
d ショートカットを押すことで選択したLambdaファンクション単体がデプロイされます。hello2ファンクションを選択して d を実行すると以下のようにデプロイされます。

Lambdaファンクションを実行して色々な情報を見る
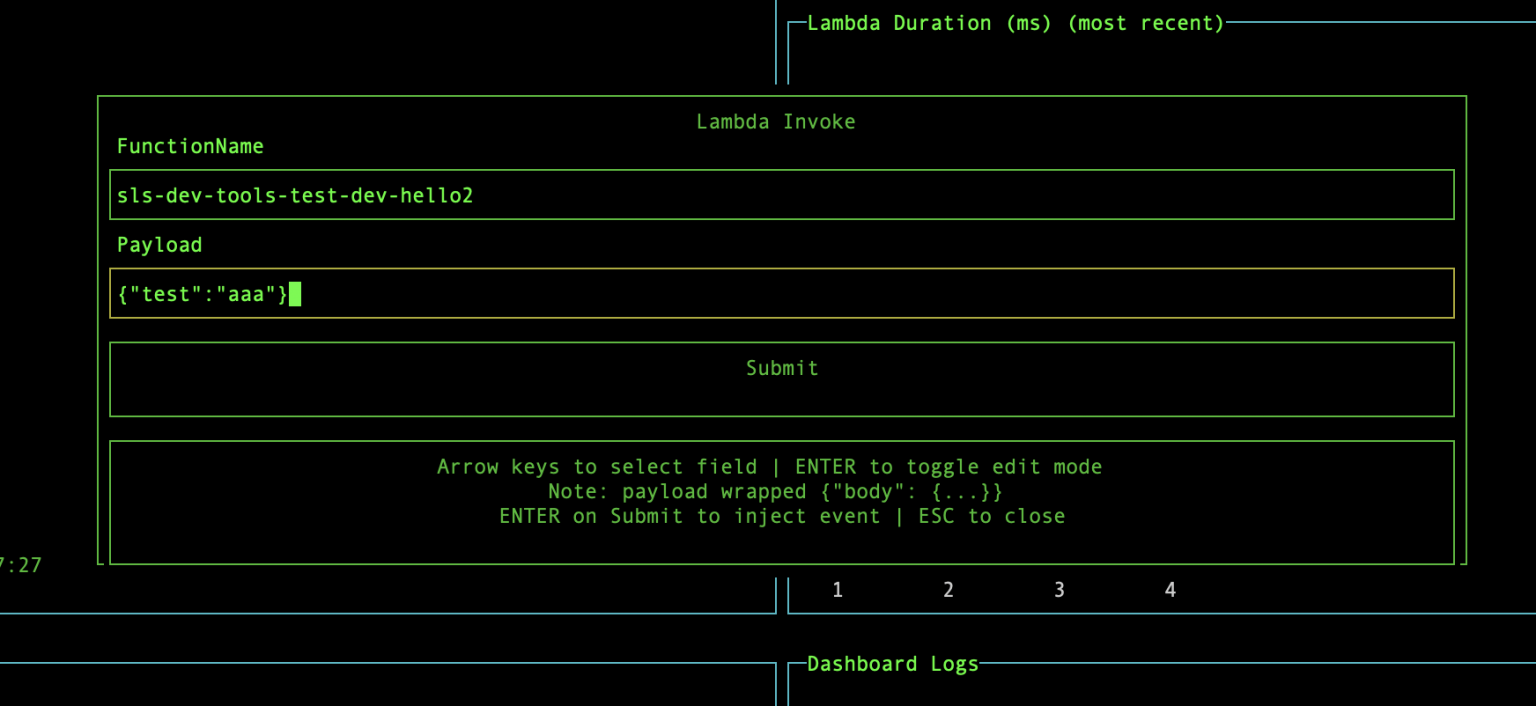
右上のLambdaのリストから実行したいLambdaファンクションを選択してiを押すと以下のようにPayloadを入力するwindowが立ち上がります。そこから入力となるJSONを入力してSubmitでenterを押すことで対象のLambdaファンクションが実行されます

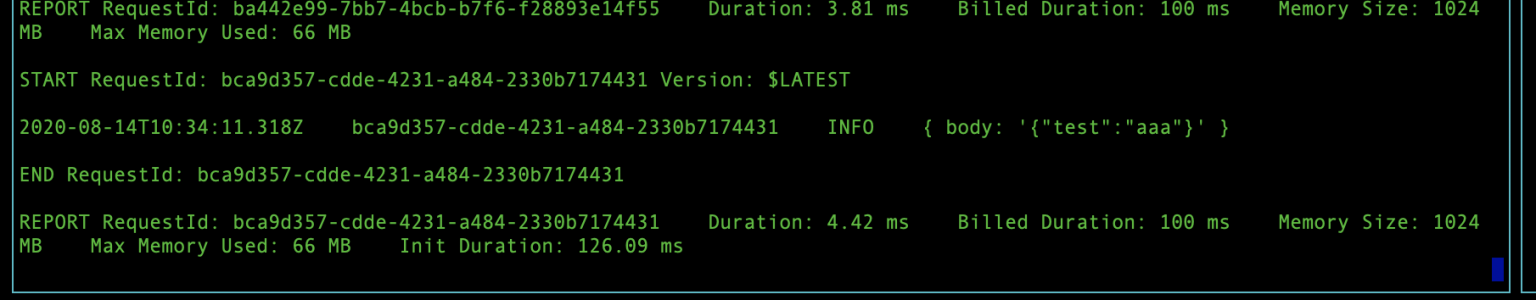
実行すると以下の様にCloudWatchLogs上のログがダッシュボードに表示され

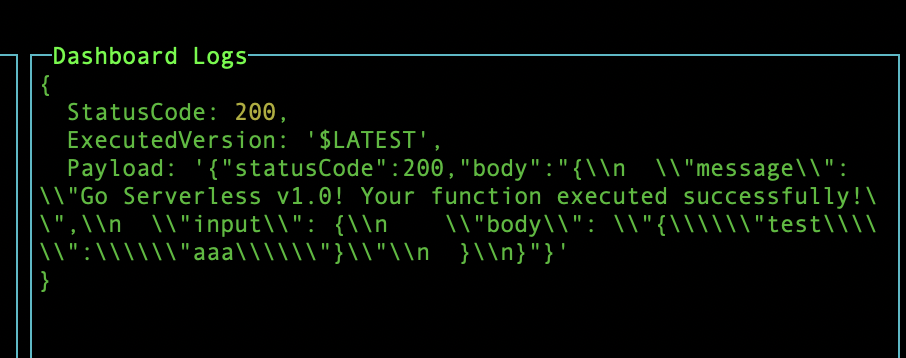
Lambdaからのレスポンスも以下のように返ってきます

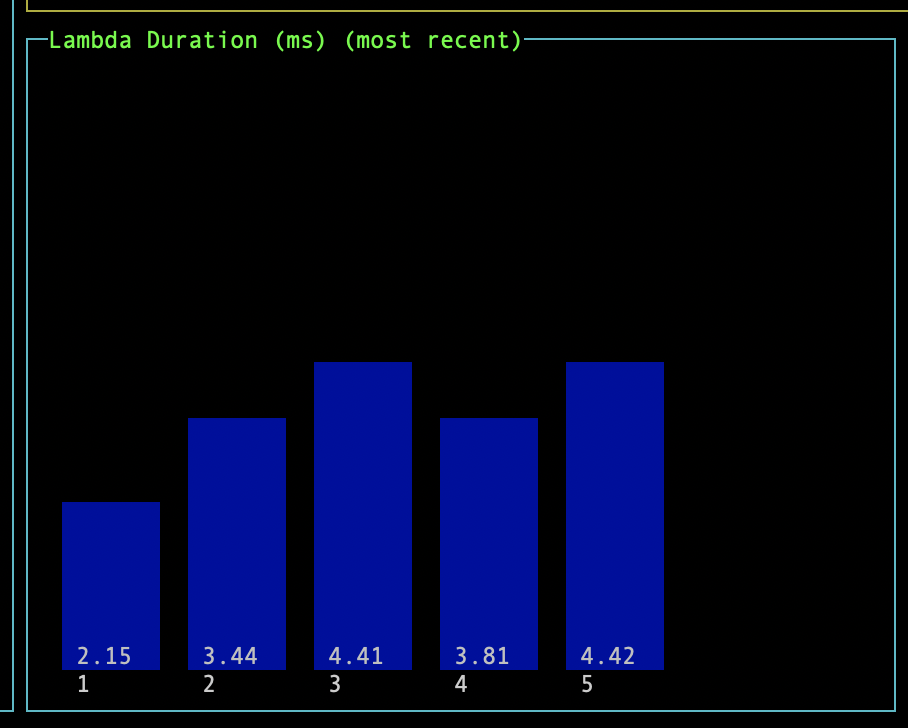
実行にかかった時間も以下のようにinvocationごとに確認ができます

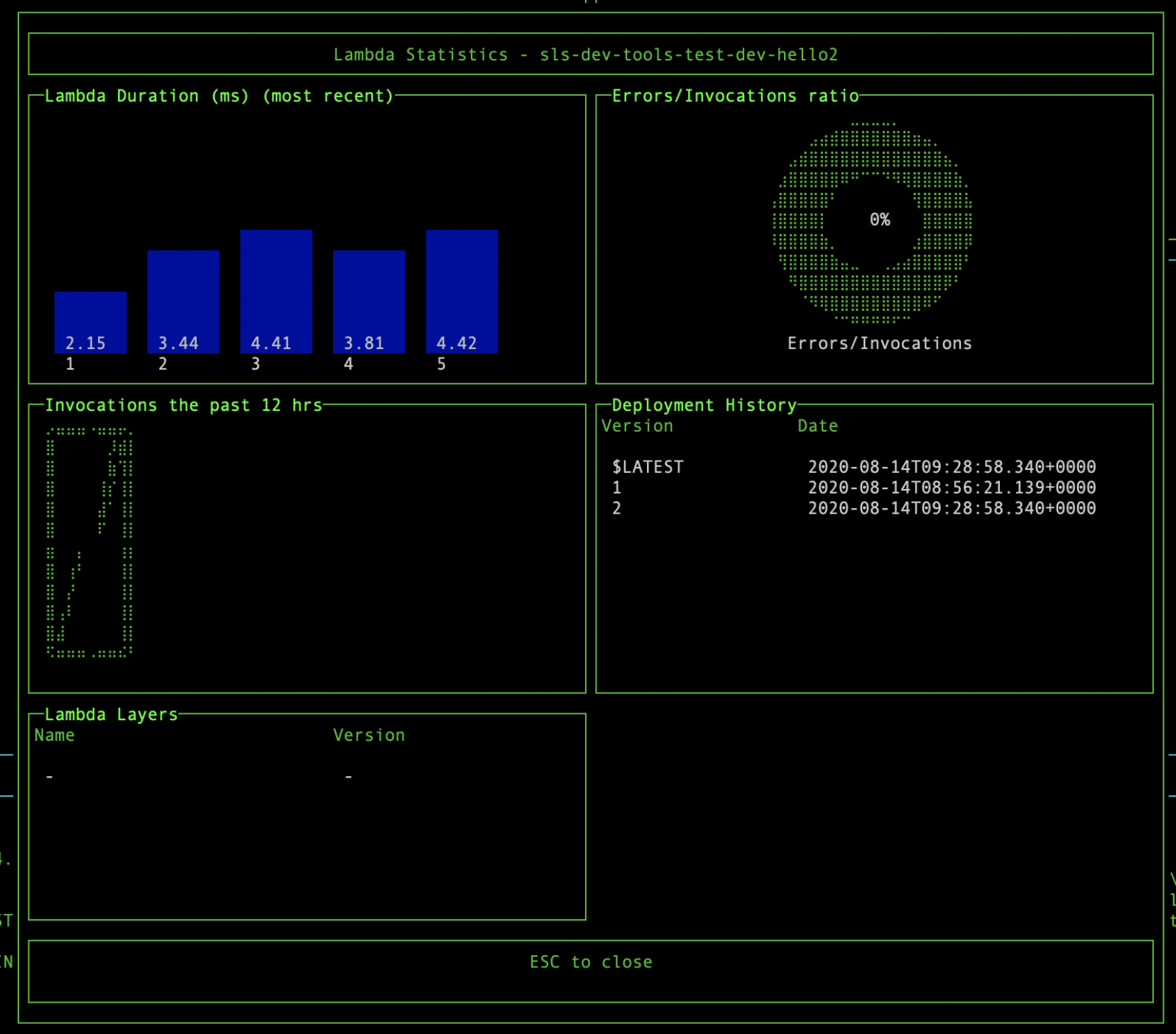
さらにlキーを押すことで以下のような統計情報も確認することが出来ます

どうしてもマネジメントコンソールにアクセスしたい時は
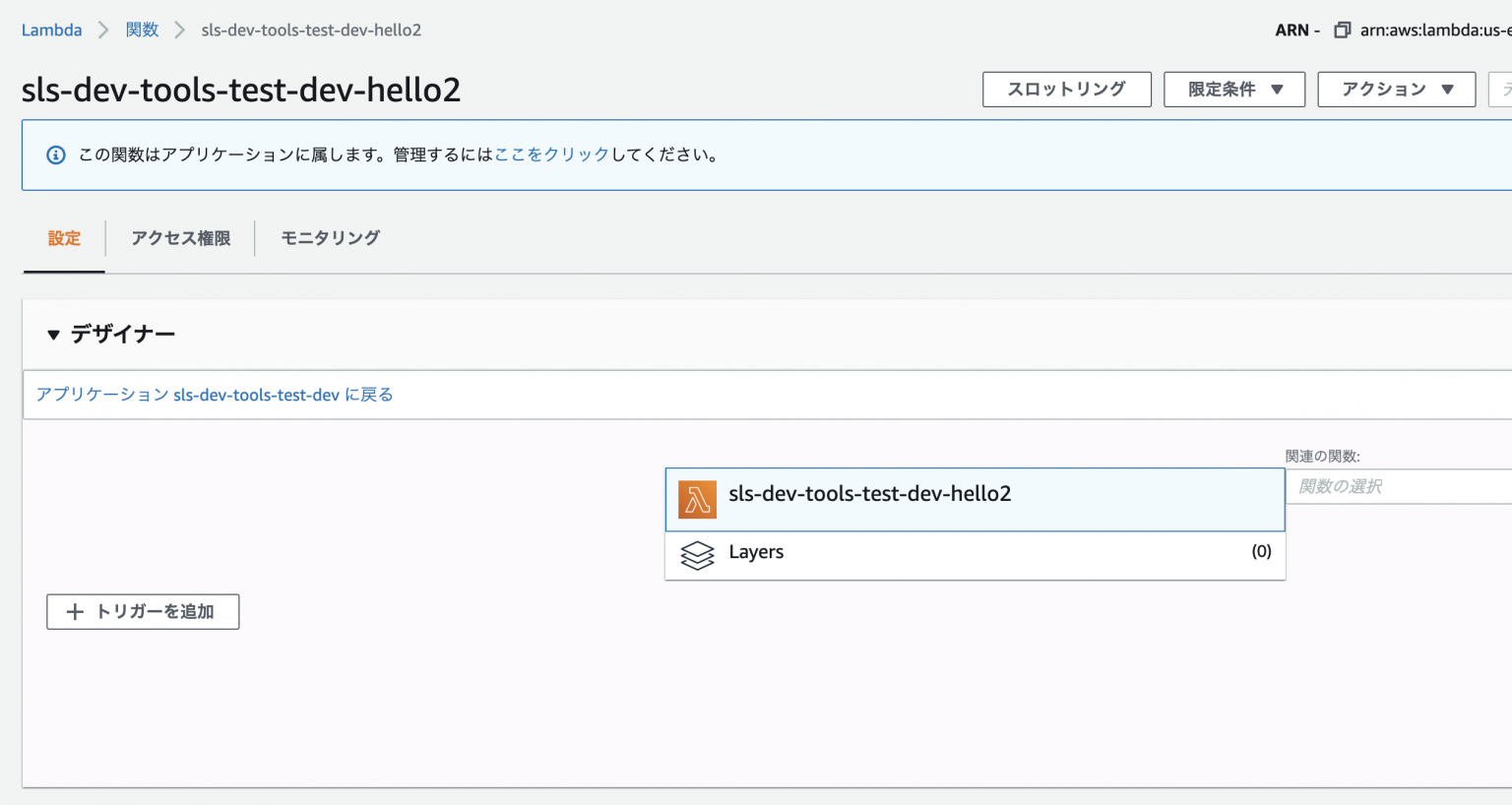
マネジメントコンソールにアクセスが必要ないとは言え、やはりアクセスしたい時もあるでしょう。どんな時は選択したLambdaファンクション上でoを押すことでコンソールが開き、以下のようにブラウザからアクセスできるようになります。